设计软件:Coreldraw X5
下面是一款电子产品的画册插页设计,不算封套的话,有20页,因为画册设计中的插页,一般是将所有页面相同的地方设计出来,统一风格,不同页面小幅变动,然后整本画册就规划好了,可以很快的完成任务,不能说我插页整体风格是酷冷专业,你其中搞一页幼稚天真,又搞一页浪漫暖昧的吧。
插页将近20页,因为设计风格基本上一致,现在只挑几页贴上来解析。

设计解析:浅灰色的底称得黑色的耳优雅而时尚。耳机的图片就是这种半截的,不得了必须拉大到贴齐页面边缘。黑、白、灰,永远是一种不会落入俗套的颜色搭配。

设计解析:产品的图片又是这种半截的,好吧,依然是将产品图片拉大到贴边,从图片上汲取一种浅灰色做为背景色,图片进行透明渐变融合,Ok,终于产品和背景色融为一体。灰色与黑,优雅而时尚。文字进行分组,对齐,对比。一个插页就做好了。

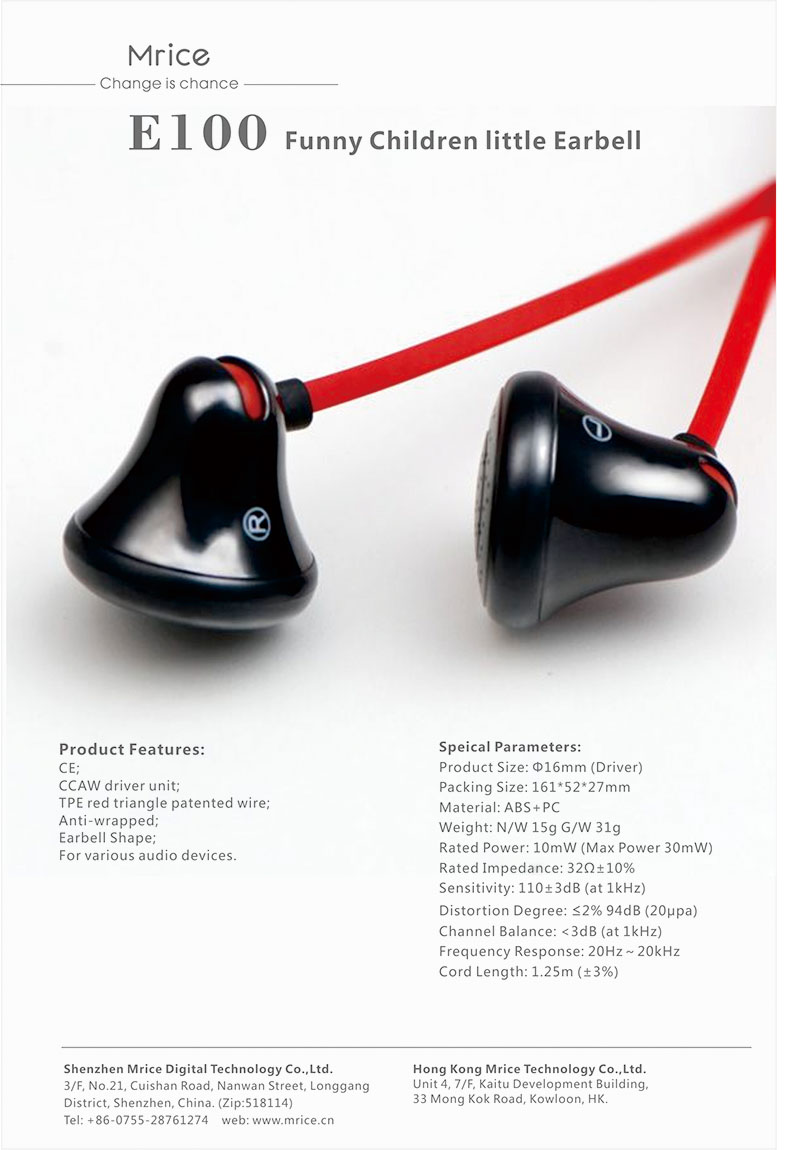
设计解析:产品的图片又是半拉的,好吧,这次不将产品图片拉大到贴到页面边缘了,中间用一根横线将图片立起,是不是这种半拉子瞬间落地生根了。文字进行分组,对齐,对比,一个插页就做好了。

设计解析:这张产品的图片特别漂亮,又酷又时尚。只要设计师不是太脑残,配合图片颜色选好页面背景色,文字上下点功夫,比如这个标题“M1 Integrated fashionable street headphones”,就是经过了我的精心设计的。M1是酷酷的现代体,又冷又硬,平衡而稳定。而“Integrated fashionable street headphones”则选用无称线体,标题与名称之间字号大小进行强烈的对比。是的,这仅仅是一个微不足道的地方。要知道设计师就是在将这些微不足道的地方进行精心设计,然后整体又要那么的和谐。

设计解析:这张产品的图片特别漂亮,又酷又时尚,动感十足,感谢以前合成这张图片的设计师,由此不经想到被我忽略的地方,一个设计的美丽,图片合成的漂亮是多么的重要。而我以前是一个天然主义者,意思就是在拍产品图片就力求把图片拍得很完美,PS只需要进行一点微调。我极其瞧不起那些“拍摄将就,PS来凑”的设计师。图片的美丽,就预示着,设计师不需要费多大的精力就能做出一个很好的单页,图片不用说依然是拉大到与页面边缘平齐,页面底色与图片底色一样。分组、对比、对齐、留白,Ok,一个插页就这样轻轻松松的完成了,不需要太多的思考。虽然说得轻松,但谁又知道我背后啃了多少大神们总结的枯燥设计规则与经验,并付出大把时间去实操验证呢,这没有人知道。当你将“版式、文字、颜色”能熟练运用时,就会很出色了。

设计解析:不用说,这又是一张十分美丽的产品图片,设计师不用做过多的思考,依着习惯,就能做出一个适合这张图片的和谐设计。依然是将图片拉大与页面贴齐。在图片的运用上要大胆,不要小气巴拉的,颤颤惊惊的心中没底的那种。图片啥时大,啥时小,心中要有底要大胆,“那样做好看,目标明确”,而不是“这样也行,那样也不错”的心理。版式结构依然是分组,对齐,对比。

设计解析:这张产品图片不美,就是那种“拍摄将就,PS来凑”的典型图片。尽管不美,咱也要把他整体设计的和谐不是,所以我选用了产品的主色调做为背景色,选好背景色的主色调减低其饱和度,增加其明度,这样背景色不会刺眼,而显得优雅。同一种色调,采用不同的饱合度和明度,搭配出来,其风格一般就是优雅。版式结构依然是分组,对齐,对比。

设计解析:这张图片超级美,感谢以前合成这张图片的设计师。做为一个有经验的设计师无需进行过多的装饰,只需配合这张图片选好背景色,版式进行分组,对齐,对比就可以了。注意:文字的设计十分重要,很多人都忽视了。
整体小结:这上面所有的单张彩页都有一个相同的硬伤,“product Feature:”和它下面对应的内容;“Speical Parameters:”和它下面对应的内容,没有进行“字体大小,字体”的对比,看起来就是一块,这对我来说有点闹心。那么对于上面这几张彩页来说,优秀的文字对比设计应该是下面这张彩页设计当中的: